Linkcircle
HTML skill level: Beginner | Expert
A very easy and beginner-friendly webring script. You add members by just linking them in your HTML; no having to edit JavaScript!
Setup!
Adding the script
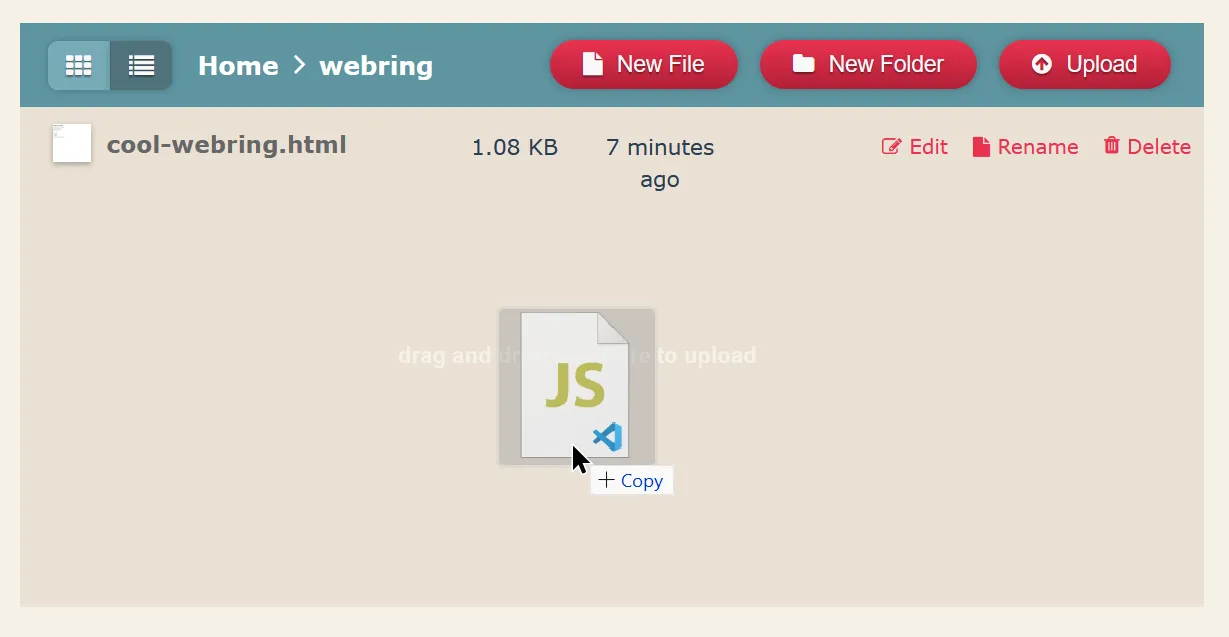
Download the script to your computer here:
Upload the script into the same folder you'll be making your webring in.

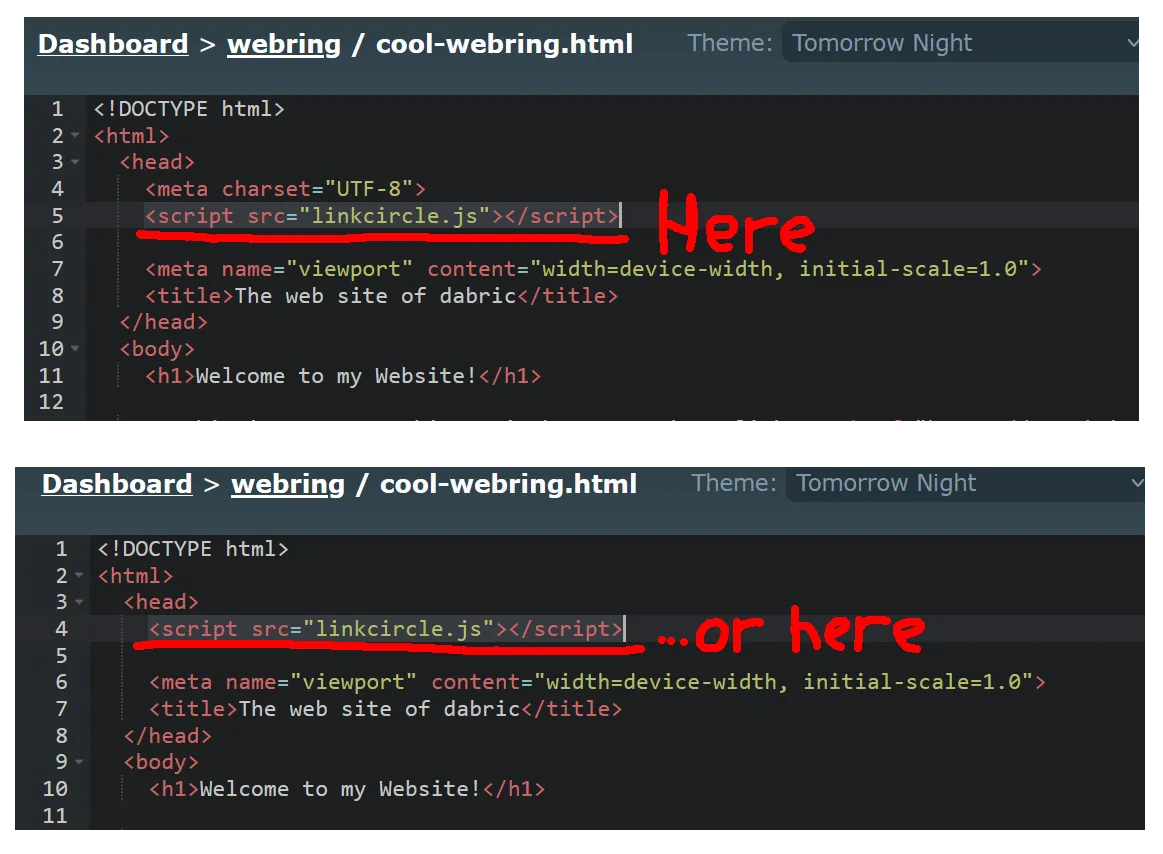
Add the script to your webring page using <script>. Put it under the <meta charset="UTF-8">, or at the very top of your <head> or if you don't have one. It being at the top is crucial for performance.

Adding members
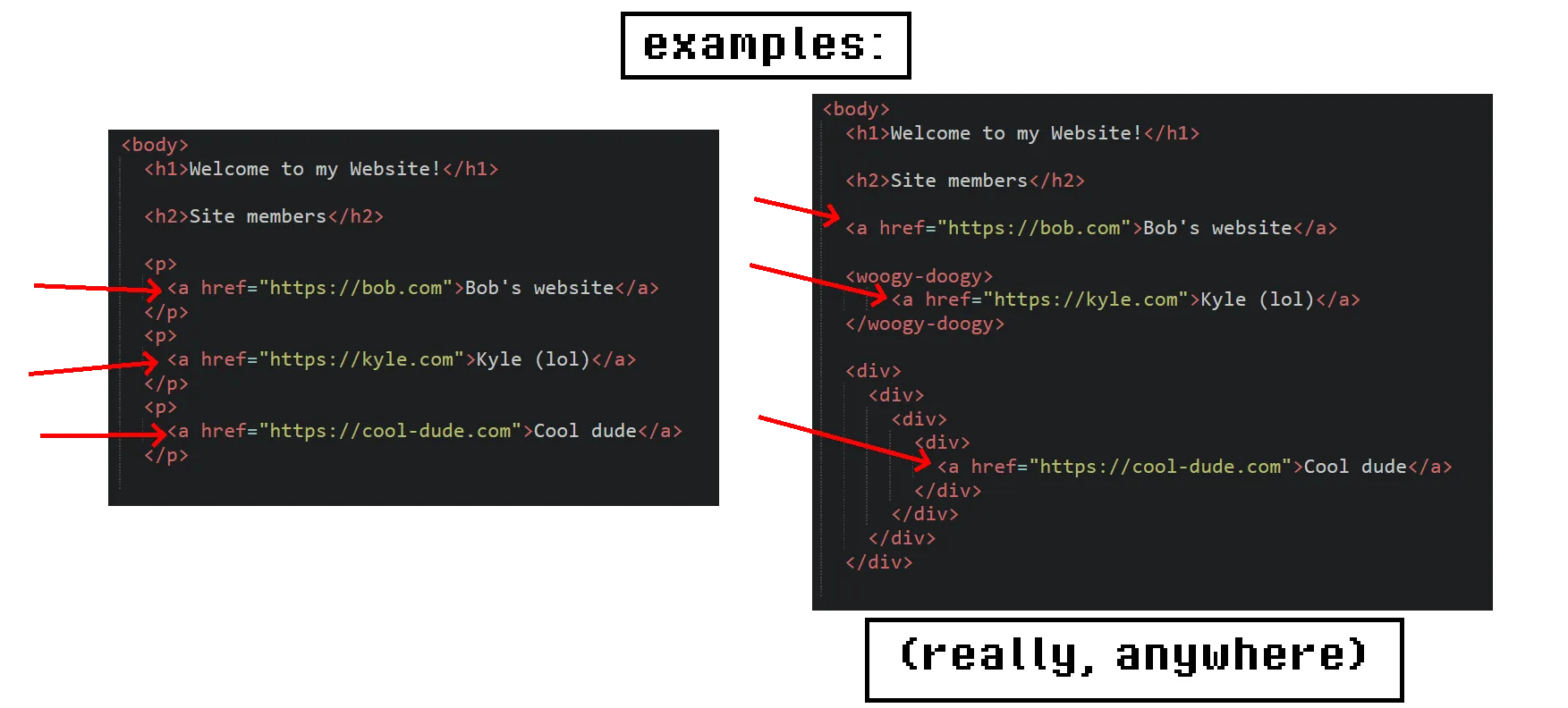
Adding members are very easy! First, link the pages you want to use for your members anywhere on your page.

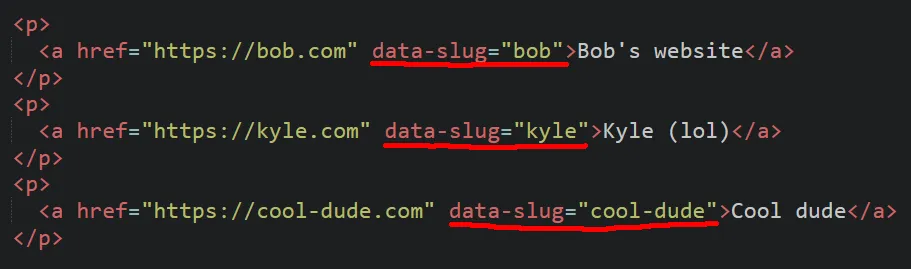
Then, for each link, give them a unique data-slug code like so. They can be anything that can work in a URL. Just make sure your members know their data-slug; it'll be used for their webring widget!

To add and remove members, just edit the links. You don't have to leave your HTML when using Linkcircle.
Giving them widgets
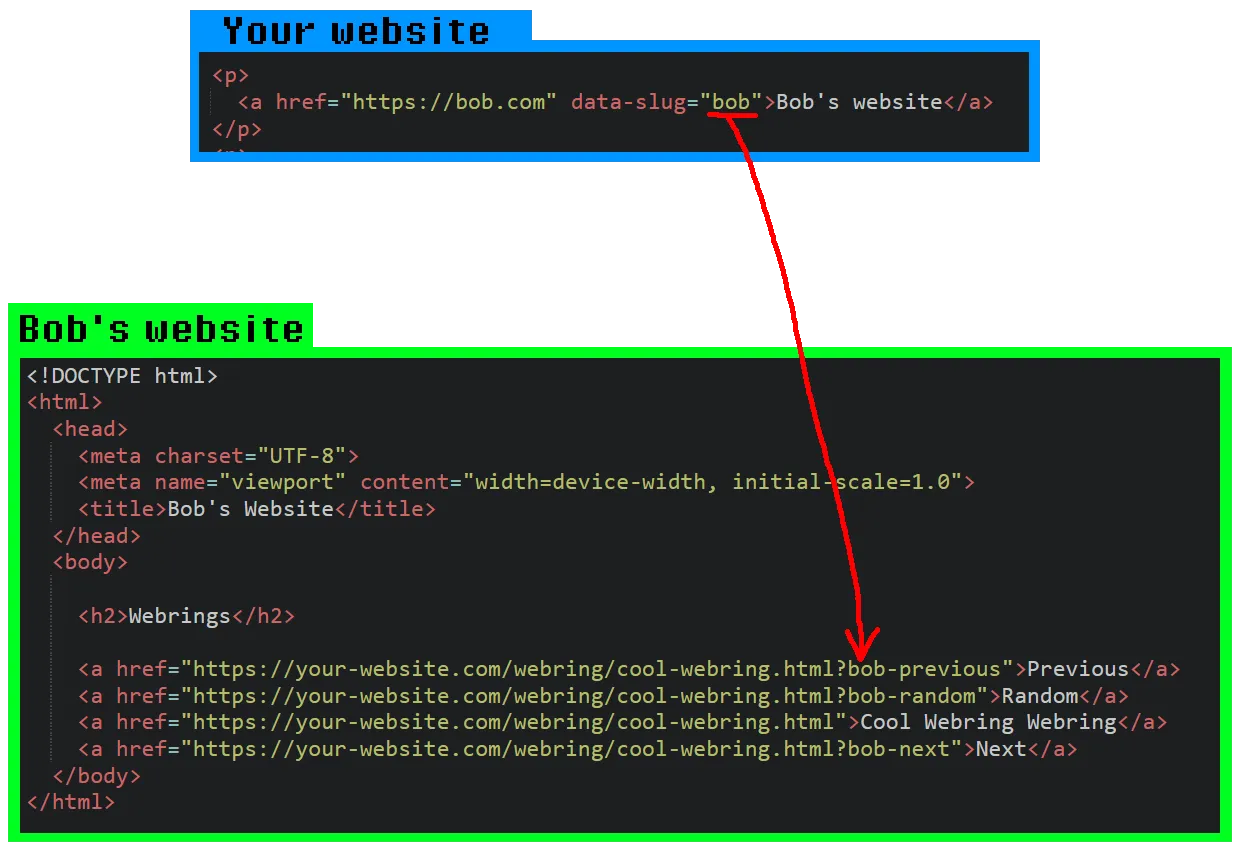
In Linkcircle, there is no set widget. Your members just have to link your website using their data-slug, just like in Hotline Webring.

Here's a template for easy copying, for a member with the slug bob:
<a href="https://example.com/?bob-previous">Previous</a>
<a href="https://example.com/?bob-random">Random</a>
<a href="https://example.com/">Webring</a>
<a href="https://example.com/?bob-next">Next</a>You're done!
That's it! You now have a webring running on your page.
Questions??
The list isn't updating!
When clicking around through a widget, Linkcircle only checks the member list every half hour. This is so you don't have to wait on the entire page loading each time.
To make Linkcircle check the member list (and thus update it), just open the webring page. Linkcircle will see it and update itself.
I wanna hide my list!
The only way to hide it is by display: noneing all of the members:
<a
href="https://example.com"
data-slug="example"
style="display: none"
>
Member
</a>Yes, someone can just inspect element to view it, but since this script is running in the browser, there's nothing you can do to hide it.
My URL already uses the ? thingy!
Put Linkcircle's lil code at the end after an &lc=. Like this:
https://your-website.com?q=whatever&lc=bob-next